Бизнес использует всевозможные инструменты для стимулирования роста продаж. Если пару лет назад акцент ставился на грамотное описание, то с приходом инстаграм и похожих сервисов, акцент сместился на изображения, дополнительно несущие в себе текстовую информацию. Что это такое и чем полезно?
Графическая информация

Под инфографикой принято понимать изображения различных предметов: людей, животных и других объектов, дополненных текстом, числами, условными обозначениями. Совмещенное вместе образует новый визуальный контент, помогающий лучше понять сложные идеи, сопоставить величины, факты, выделить главные моменты.
Произошло от латинского informatio – преподносить, разъяснить, изложить письменно и др. Способ преподнести сложные понятия, сопоставления быстро, и доступно для усвоения.
Впервые была найдена в виде наскальных рисунков около 30 000 лет до нашей эры. На этих картинках были нарисованы животные и другая живность, находившиеся в этой местности. Поскольку они представляют данные визуально, их, безусловно нужно считать инфографикой.
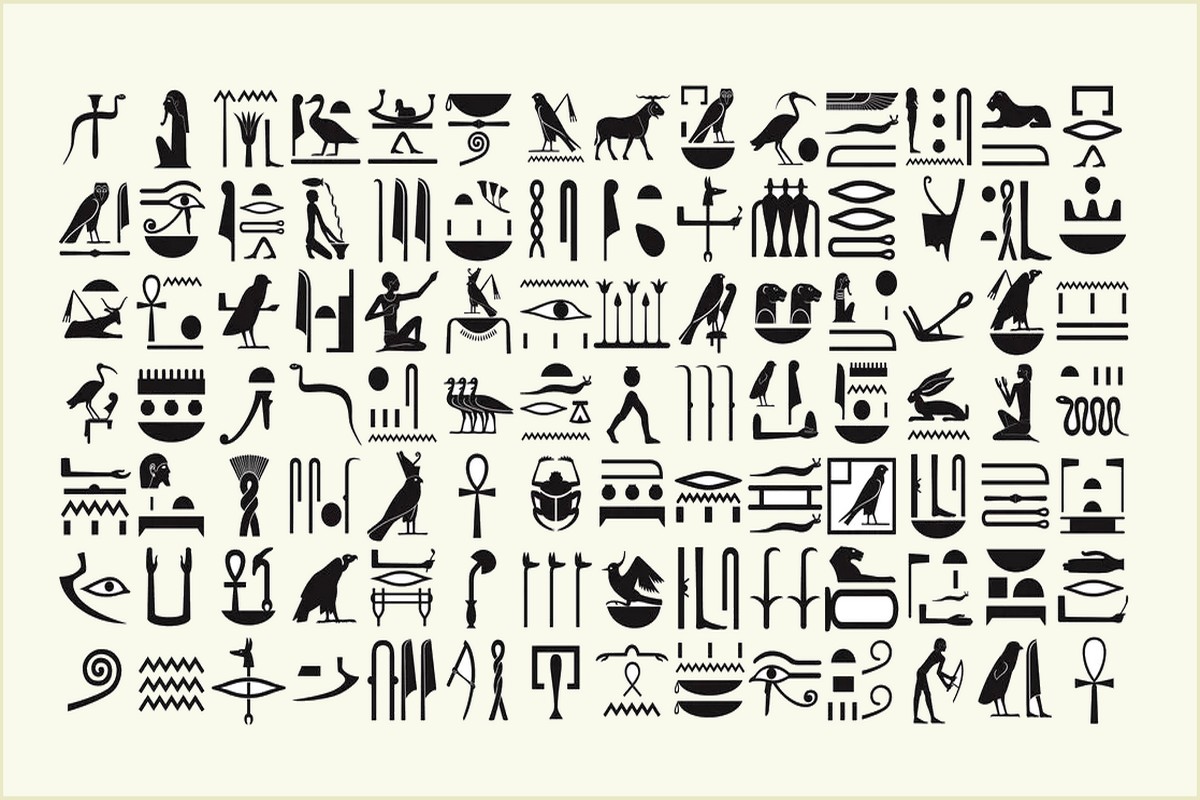
Еще древним примером могут служить древнеегипетские иероглифы. Египтяне использовали их чтобы рассказывать свои истории из жизни, религии, занятий.

Сегодня, используя инструменты инфографики, можно не только составить интересный и понятный рассказ, отчет или презентацию, но и представить свои идеи. Такая подача материала для слушателей будет интересней, а сложный материал доходчивей. Сравнения разных величин, изменение показателей, характеристики сложных изделий лучше всего демонстрировать с помощью визуальной коммуникацией.
Мы уже живем в огромном информационном потоке и вынуждены отсортировывать самое главное. И выделять самое важное помогает инфографика. (G. Peresko)
Еще изобразительные посты в блогах, социальных сетях используются для предоставления аудитории важного, но простого для понимания содержания. Статистика говорит, что такие статьи с 80% вероятностью дочитываются до конца, что и подтверждают исследования. Фотографии с текстовыми пояснениями воспринимаются легче – наш мозг обрабатывает их в 60 000 раз быстрее, чем просто текст.
В инфографике, кроме изображений, используется больше 20 составляющих:
- иконки;
- графики;
- схемы;
- диаграммы;
- таблицы;
- карты;
- списки;
- заголовки и многое другое.
Знакомый и наглядный пример инфографики – это круговорот воды в природе – картинки из учебников по окружающему миру. Или карточка товара на маркетплейсе с отмеченными характеристиками, преимуществами, особенностями.
Чем инфографика отличается от простого текста с изображением
Каким бы красивым и четким ни было изображение, оно остаётся лишь картинкой. Инфографику отличают текстовые пояснения, используемые пиктограммы и другие условные обозначения. Дополнительные детали помогают акцентировать внимание на важных моментах объекта. Условные обозначения и текстовые пояснения помогают быстрее отследить логические связи и легче их усвоить.
Примеры
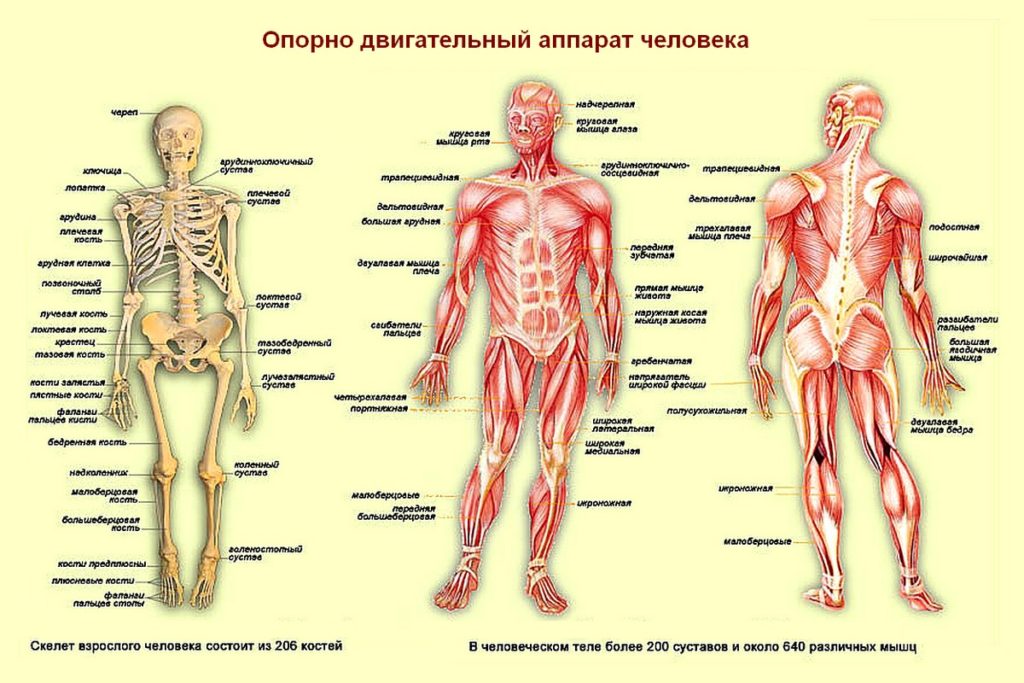
Строение человеческого тела с указанием органов, отображения на карте демографических данных по регионам, городам страны. Коллаж из картинок, фото товаров с данными их продаж на рынке. Или фотографии продуктов с рецептами по приготовлению блюд. И, наконец, глобальный план по захвату мира. Сфер применения изображений с текстовым контентом десятки, сотни тысяч.

Инфографика используется на маркетплейсах как для составления отчётов по продажам, так и для иллюстрации особенностей изделия. В первом случае результат – показать анализ продаж, во втором – продемонстрировать преимущества продукта.
Отличным примером могут служить диаграммы, которые показывают взаимосвязи различных данных, событий, территорий и других параметров. Блок-схемы, таблицы, списки также демонстрируют исходные данные в графической форме.
Отличия от иллюстрации
Если на картинке присутствуют элементы графики, никак не связанные между собой, то это не делает её инфографикой. Обрывки информации только путают зрителя в поиске главного.
В то время как она должна просто и понятно доносить идею. Это как математическая задача. Если словно сложить 2+2, то это инфографика. А если извлечь корень из комплексного числа в тригонометрической форме, то это не более, чем иллюстрация.
Бывает так, что в отчёте о проделанной работе представляют изобразительный контент с информацией по каждому из отделов. При этом никак не отображается взаимосвязь показателей и не резюмируется результат. Что этим отчётом можно показать?
Хороший пример проиллюстрирует как, например, с течением времени менялись показатели. Пусть это будут 3 отдела: продаж, сопровождения и разработки. На такой диаграмме будет чётко видно, как улучшенный отделом разработки софт повлиял на лояльность клиентов, за счет чего увеличился объем продаж и уменьшился отток действующих клиентов. А ещё как с улучшением сервиса обслуживания и ненавязчивой заботы о клиентах выросли продажи.
Чем хороша инфографика
Графические компоненты на карточках товаров приковывают внимание покупателей, цепляют, а значит продают. Тут главное грамотно подобрать изобразительные элементы.
А пока стоит остановиться на главных преимуществах инфографики:
- В отличие от простого текста, помогает зрительно увидеть содержание, а это 80 % восприятия информации;
- Повышает интерес и облегчает понимание и усвоение даже сложной информации;
- Расставляет в нужных приоритетах данные и акцентирует внимание на главных;
- Увлекает и удерживает внимание. Визуальные образы остаются в памяти;
- Помогает создать уникальный контент, выделиться среди конкурентов;
- Снимок с графикой доходчивей показывает преимущества товаров, и тем увеличивает продажи;
Чтобы привлечь внимание потенциального покупателя, например на маркетплейсе, нужно обратить его внимание на товар при множестве конкурирующих карточках. Продавцы постоянно в поисках новых инструментов завладеть вниманием посетителей, нестандартных способов подачи информации. И для оформления карточек товаров им помогает инфографика.
Минусы
- Для того чтобы самому создать хорошую инфографику нужны знания в области дизайна, креативное мышление, понимание работы с аудиторией и знание соответствующих программ, например, Adobe Photoshop или Canva. Можно пройти обучение и освоить азы. Дизайнер и копирайтер избавят от такой необходимости, но их услуги платные;
- Подходит не во всех случаях. Есть специфические товары, покупатели которых не приемлют такой способ подачи информации. Предпочитают строгий стиль, красочный формат их оттолкнёт;
- В случае необходимости предоставления детальной информации о свойствах и параметрах изделия графическая подача будет только мешать.
Где применяется инфографика

Графические приемы универсальны, а потому применяются начиная от иллюстрации рецептов приготовления блюд, заканчивая представлением сложной технической информации. А также в образовании, в географии, науке и географии и многих других сферах деятельности. Метод графического представления знаний используется для:
- визуального оформления статистических данных, составления отчётов;
- представления инструкций с помощью картинок, понятным и русскому, и французу;
- создание простого и наглядного мануала по безопасности, по работе в тех или иных программах и пр;
- трансляции актуальных новостей;
- составления презентаций;
- визуального оформления рекламы продукта на маркетплейсах;
- сайты с развлекательным или научно-популярным контентом;
- С помощью диаграмм рассказывают о явлениях, парадоксах Вселенной;
- такой же подход используют и в обучении.

Что бы мозг не накреативил, это можно облачить в инфографику. Под нетривиальную задачу в два клика подбираются картинки. Но прежде чем приступать к воплощению задумки, важно определить, о чем картинка должна рассказать. Получив вводные данные, дизайнер вместе с копирайтером создают изображение. Далее к нему подбирается контент. Так, к примеру, в 3-4 шага создаётся привлекательная карточка товара с инфографикой. Главная цель — захватить внимание покупателя и мотивировать совершить целевое действие — позвонить, оформить, купить.
Какая бывает инфографика

В зависимости от сферы применения используется тот или иной вид инфографики. Формат подачи информации подбирается под целевую аудиторию и обозначенные задачи. Используются как стандартные инструменты, так и интерактивная иллюстрация.
Разобраться в том, как грамотно создавать графический контент может каждый. Для этого существуют онлайн-конструкторы, как платные, так и бесплатные. Но об этом позже. Сначала нужно понять, какими видами может быть представлена инфографика и какая подойдет под конкретные задачи.
Хронологическая инфографика

Отображает изменения во времени какого-либо явления, технологий. График с хронологией дат представляет этапы развития, к примеру, компании. Или в красках рассказывает об историях успеха Стива Джобса, Павла Дурова, Евгения Чичваркина и пр. Или отслеживает как растёт цена на доллар и уступает позиции российский рубль.
Удачный вариант представления хронологии – это диаграмма таймлайн. Здесь указывают даты и размещают фотографии и рисунки, отображающие каждый из временных отрезков. Это способ наглядно показать изменения.
Простой и знакомый каждому пример – эволюция мобильных телефонов. Каким был первый телефон, что из себя представлял, когда и кем изобретён, как менялась со временем форма и прокачивался софт, легко отследить вплоть до последних моделей, используя иллюстративную хронологию.
Инфографика сопоставления

Позволяет сравнить отличительные свойства сопоставляемых предметов или явлений. На маркетплейсах сравнение используется для наглядного представления отличительных характеристик товаров. Таким приемом легко отстроиться от конкурентов, наглядно показать преимущества предлагаемого товара.
Перечисляет характеристики, оставляя их на суд покупателя. Или резюмирует и призывает к действию. Второй подход увеличивает шансы на успех и на 25% поднимает конверсию продаж. Однако применяется не везде. В отдельных случаях достаточно убедительной аргументации.
Инфографика сопоставления применяется в сфере здоровья, косметологии, спорта. Иллюстрирует достигнутые результаты в формате сравнения до и после.
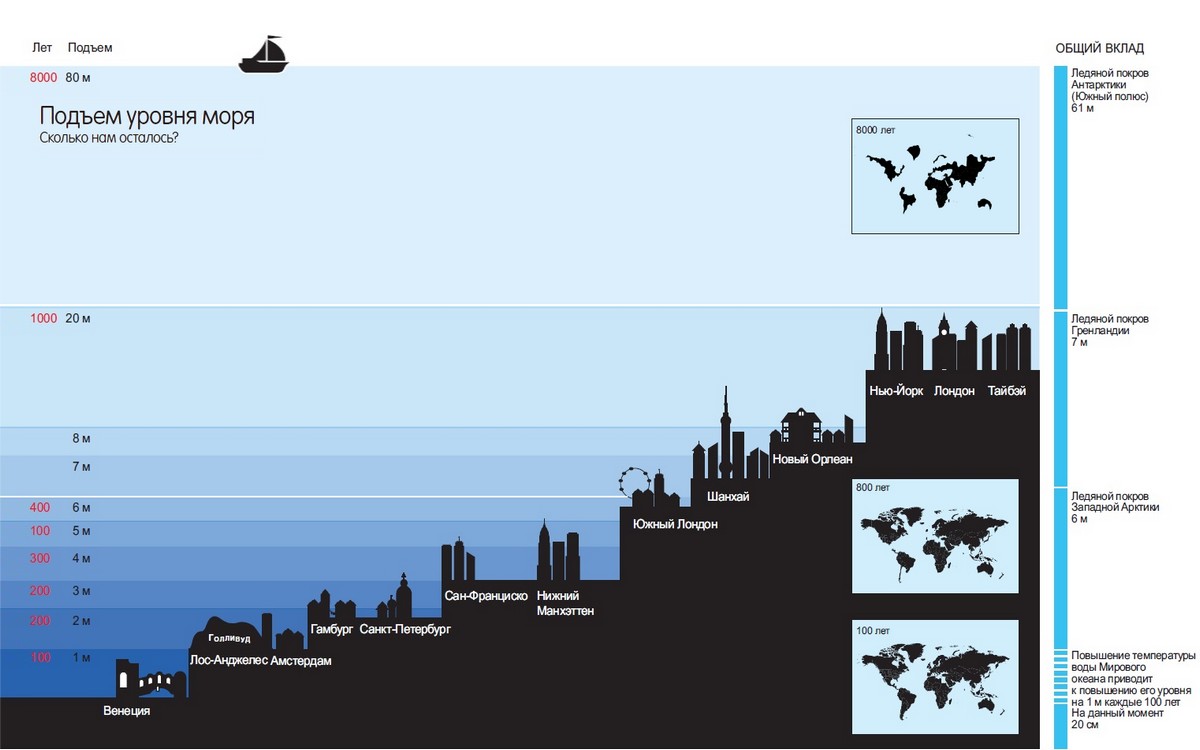
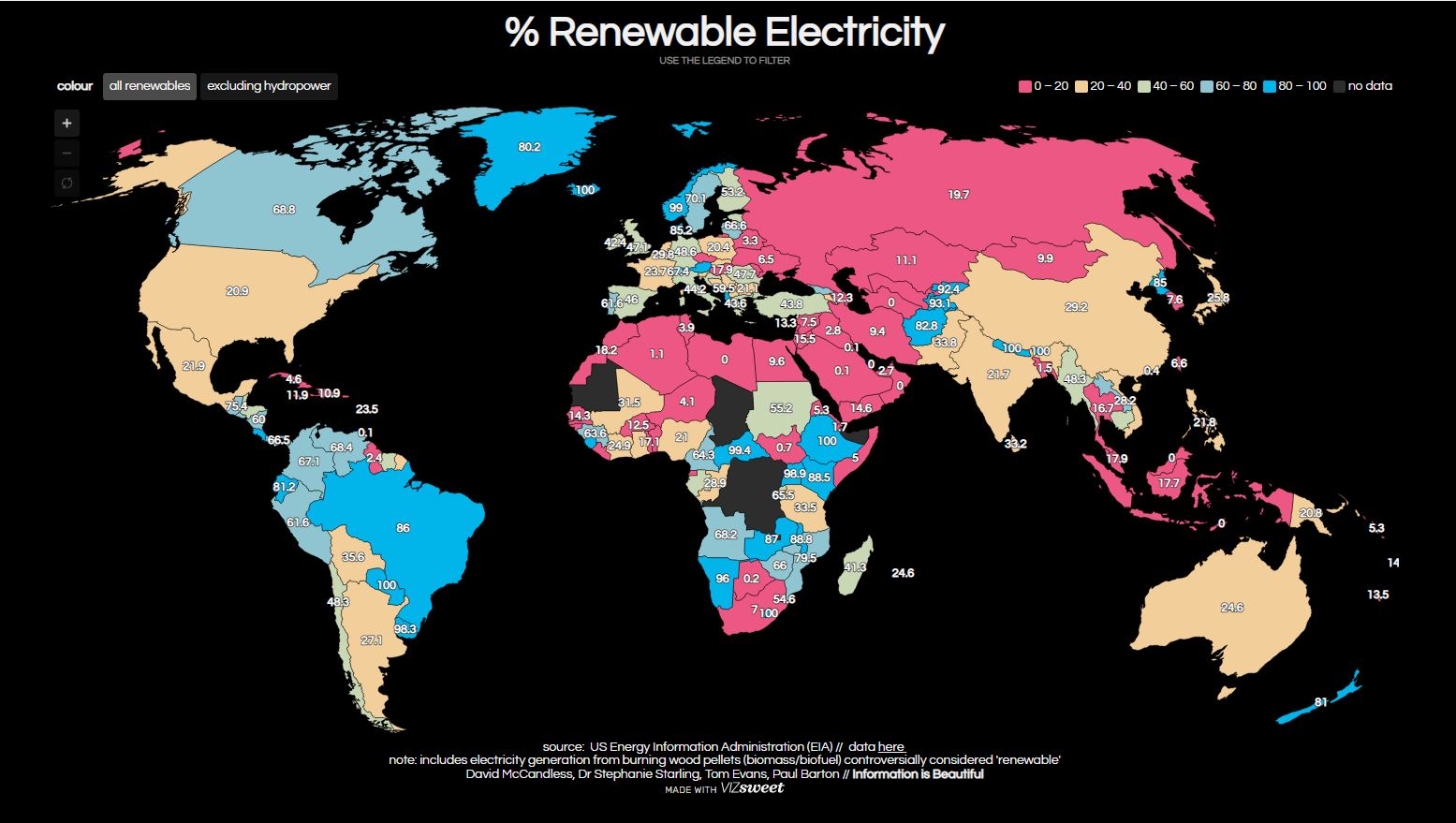
Географическая

Такая информационные изображения создаётся при помощи географических карт. Отображает демографические данные по регионам страны или мира. Или иллюстрирует уровень экономического развития стран. Для выделения важных моментов прибегают к выделению цветом, линиям, указателям. Или увеличению отдельных фрагментов. А чтобы не затерялась важное содержание, его выделяют жирным шрифтом и увеличивают в размерах.
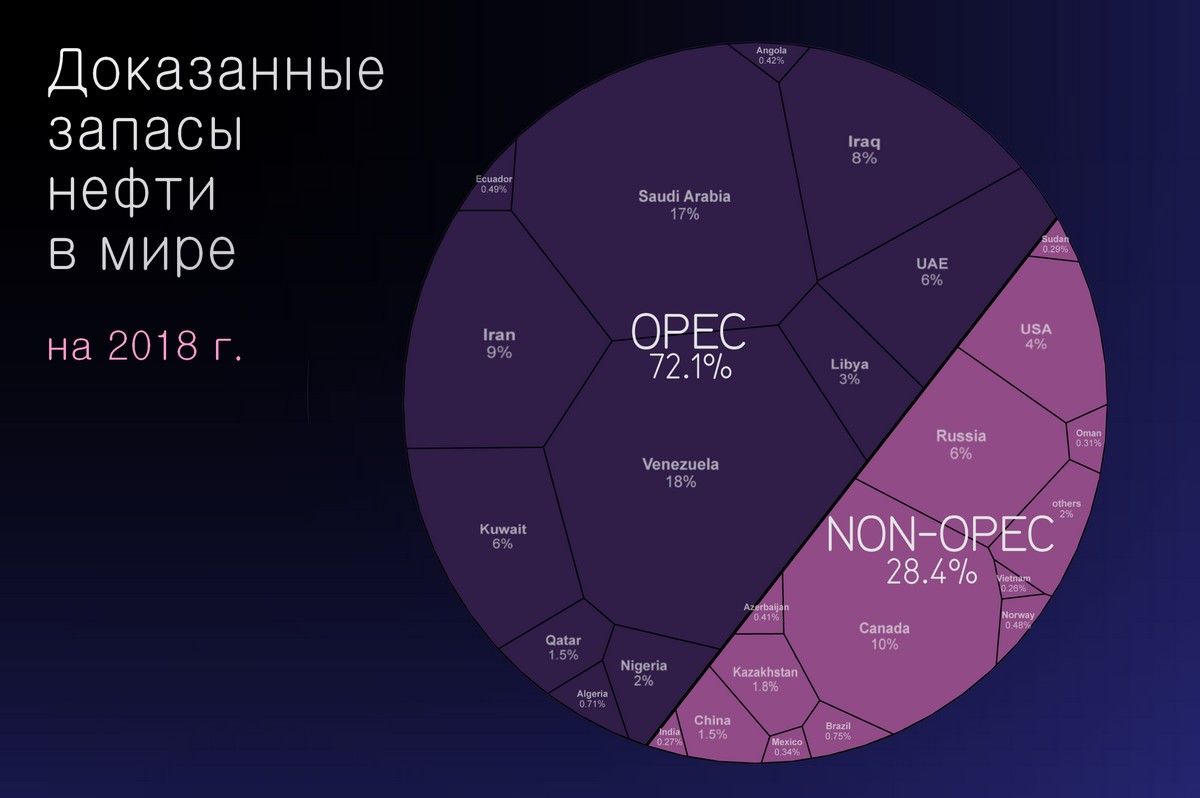
Статистическая

Когда не так уж важно представить подробный статистический отчёт о проведённых исследованиях, можно смело прибегать к инфограмме. Правильно расставленные акценты и максимально упрощённая информация облегчает восприятие. Как и нестандартные яркие графики, иконки, значки.
Детализированный отчёт поможет составить иллюстрированная таблица. Здесь легко выделить основное цветом. Может быть представлена в пространственном формате. Как, к примеру, таблица Менделеева.
Историческая инфографика

С ней отслеживаются значимые исторические события, оценивается их масштаб, задается последовательность и отслеживается взаимосвязь. Основой в большинстве случаев служит таймлайн.
К примеру, возьмём историю кадетского движения в России. Создадим рисунок, укажем на нем основные даты, начиная с 1701 года заканчивая 2021. Добавим иллюстрации к каждой дате, и картина-диаграмма завершена.
Иерархия

Наводит порядок и расставляет детали по уровню важности. Создаёт чёткую структуру, где легко проследить взаимосвязи. Представляет собой структуру с ответвлениями или пирамиду, как пирамида потребностей Маслоу.
Создавать такую инфографику просто, выбрав подходящий шаблон. Чаще используется статичная иерархия. При большом количестве составных частей актуально использование интерактивной подачи.
Инфографика процессов

Объясняет сложные механизмы системы, иллюстрирует последовательность процессов. К примеру, превращение гусеницы в бабочку. Для того, чтобы отследить эволюцию, процесс разбивается на этапы. К каждому из них подбираются понятные картинки.
При составлении инфографики используются всевозможные элементы, главное – не переусердствовать. Видео и графика объединяет текстовую, графическую, визуальную и звуковую информацию в одном ролике. Видео формат – это новый уровень визуализации данных с помощью анимации. Создание такого контента требует ещё больших знаний и времени.
На маркетплейсах
Здесь инфографика используется для составления отчётов по продажам и в оформлении карточек товара. От того, как оформлена карточка напрямую зависит уровень продаж. Продавцы обязаны делать хорошие качественные снимки. Этого требуют маркетплейсы.
Требования к контенту с каждым днём становятся жёстче. Конкуренция выше. В этих условиях остаться заметным непросто. Потому популярность графической рекламы набирает большие обороты.
Так карточка на маркетплейсе приобретает новый вид. Фотографию сменило изображение с прописанными отличиями и преимуществами изделия и расставленными акцентами.
Нестандартный дизайн завладевает вниманием покупателей, а отличия убеждают в необходимости выбора этого товара. Так повышается вероятность совершения целевого действия, совершения покупки. Такое оформление карточки востребовано среди продавцов.
Создание инфографики можно поручить специалистам, а можно взять и на себя. Благо для этого существует масса конструкторов с подробным обучением.
Для наглядности и убедительности в качестве товаров важно использовать 3D-визуализацию, обзором на 360º, видео. Из этих составляющих складывается полноценный рич-контент, который дает возможность создать лендинг на сайте маркетплейса. И увеличить конверсию в покупку на 25%, что подтверждается данными GfK.
8 пунктов, чтобы сделать хорошую инфографику

Сервисы для создания инфографики упрощают задачу. Можно выбрать готовый шаблон или сделать свой вариант с помощью доступных инструментов. Такие возможности предоставляют онлайн-конструкторы инфографики, с бесплатным или условно бесплатным функционалом. Лучшие из них:
- Сanva. Известный и бесплатный конструктор с русскоязычным интерфейсом. Помогает создавать презентации, майнд-мап и другие полезные коллажи;
- Easel.ly — интуитивно понятный интерфейс. Отсутствует возможность переключения на русский. Как и его известный предшественник, содержит большое количество графических элементов;
- Piktochart. Идеален для графического отображения сложных аналитических данных. Нет русской раскладки;
- Venngage. С ним графика создаётся легко и просто, на раз два три. Сервис русифицирован;
- Creately. Оптимален для отображения сложных наборов данных в виде блок-схем, диаграмм, списков. Придётся изучать, чтобы разобраться. Русификация не предусмотрена.
Создавать инфографику может каждый желающий без профессиональной подготовки. Для этого стоит следовать этим 8 пунктам:
1. Сформулировать тему
Необходимо определить информационный посыл. От того, что хотите донести клиенту, будет зависеть выбор инструментов и формата инфографики. Чем чётче сформулирована цель, тем лучше результат. При минимальном наборе графических компонентов можно достичь поставленной цели презентации.
2. Определить главные элементы
Изучите материал, это потребует временных затрат, но сэкономит бюджет. Важно правильно понимать назначение всех элементов. Выделить те немногие, что отвечают главной цели демонстрации, для легкого восприятия. Много данных затрудняют понимание и развеивают внимание аудитории. Правильней использовать 1-3 важнейших составляющих, не более.
3. Подобрать стилистику
Инфографика должна быть выполнена в едином стиле. Какая подойдёт в вашем случае, зависит от демонстрируемого продукта и целевой аудитории. Подобрать дизайн легко с помощью онлайн-конструктора. Однако, было бы здорово ознакомиться с основами дизайна. Продавцу эти знания ещё не раз пригодятся.
4. Приступить к разработке
После того как выполнены предыдущие шаги, можно смело приступать к разработке. Инфографика представлена широким арсеналом изобразительных приемов. Если же не удалось подобрать подходящую графику для данного конкретного случая, то создавайте свою не похожую на другие. А помогают в этом упомянутые выше графические программы.
5. Используйте анимацию
Если самостоятельно не справляетесь, то самое время обратиться к условно бесплатным онлайн-конструкторам. Сервисы предложат готовые шаблоны с анимацией. Главное – подобрать оптимально подходящую к товару и отвечающую основным целям.
6. Добавьте призыв к действию
Продающий текст перестаёт быть таковым, если не содержит призыва к действию. Тоже относится и к инфографике. Иначе потенциальный покупатель увидит инфографику, не разберётся и уйдёт на страницу конкурента.
7. Проанализируйте результат
Каким бы ни был итог использования той или иной инфографики, важно отследить взаимосвязь использования выбранных графических элементов и уровня продаж. Какие из них эффективны и позитивно влияют на продажи, а какие сводят усилия к нулю. В последнем случае созданный вариант инфографики подлежит корректировке.
8. Поделитесь инфографикой
Было бы глупо не использовать хорошую инфографику на возможных площадках: социальных медиа, блогах, интернет-магазинах, маркетплейсах. Но делать это стоит только после удачно пройденного теста.
Советы по созданию красивой инфографики

Чтобы инфографика выглядела красиво и достигала поставленных целей, учитывайте рекомендации экспертов:
- Выбирайте читабельный шрифт. Подойдет плакатный Montserrat или Roboto. А если на картинке мало места под текст, то спасением станет Roboto Condensed. Неплохо смотрятся и читаются Verdana и Arial.
- Чтобы картинка смотрелась завершённой, используйте рамку. Актуально при размещении рисунка изделия на сложном и однородном фоне;
- Выделяйте тексту больше пространства. Гораздо красивее смотрится кадр, когда текст не соприкасается с границами фигуры, и словно висит в воздухе;
- Выделяйте, укрупняйте важные элементы и опускайте, уменьшайте второстепенные;
- Придерживайтесь чёткой структуры там, где это возможно. Главное содержимое лучше сделать крупным и поместить в центре диаграммы;
- Подбирайте графику в одном стиле;
- Отсекайте лишнее.
Как не надо делать инфографику
Хорошая инфографика, особенно для маркетплейсов, внешне должна выглядеть как страница в глянцевом журнале. Показываемые фрагменты, тексты и пиктограммы должны показывать скрытые свойства изделий, сообщать о фактуре, аромате и звучании. Дополнять свежими данными об изображенных предметах.
Что может мешать этому:
Сбивающие с толку данные
Если контент будет содержать графические элементы, никак не отражающие сути, преимуществ, отличий товара, то такая презентация попросту уведёт в сторону потенциального покупателя. Поэтому важно подобрать виды инструментов, что донесут главную мысль. Те, что акцентируют внимание на самом важном.
Перегруженные графики
Нагромождение информации и на графиках сбивают с толку. Такую информацию сложно читать, и трудно понять. Дабы избежать каламбура, используйте максимум 2-3 параметра. Определить главные и отразить несущественные. Если требуется иллюстрировать каждое числовое значение, то лучше создать дополнительную диаграмму.
Перегрузка текстом
Источник информации – текст и иллюстрация. Используйте ёмкие короткие фразы для уточнения и пояснения. Длинные тексты здесь неактуальны. С другой стороны, если картинка без текста не способна рассказать о главном, то это уже просто набор графических пазлов.
Негармоничные цвета
Цвета из разряда «вырви глаз», а также тусклые, вызовут у аудитории реакцию отторжения информации. Обратите внимание, что лучше использовать яркие и насыщенные цвета. И никаких полутонов. Для создания некоторых проектов за основу можно брать корпоративные цвета. Нарисовать картину, создать законченный образ помогут описанные ранее сервисы. Или помогут дизайнеры, если располагаете бюджетом.








Тема знакомая и востребованная. Особенно при работе на маркетплейсах нужно постоянно улучшать карточки товаров, а то и добавлять инфографику. Платить дорого, пора уже и самому осваивать. Спасибо за статью. Но жду продолжения какие сервисы использовать, и уроки по созданию.
Спасибо за информацию, давно хотела подробнее узнать, что это такое
Как создать инфографику написано мало.
О том, как создавать карточку товара с инфографикой, будет специальная статья.
Очень полезная информация для тех, кто интересуется инфографикой. Визуалы лучше воспринимают информацию через картинки. Я как раз визуал. Ярко, наглядно и просто! Спасибо за статью.
Хорошо бы не только перечисление сервисов (конструкторов инфографики) но и ссылки.
Можно прямо на мастер-класс